Giving customers fast, and immediate answers will help in improving customer satisfaction and make the brand stand out.
What is a Customer Support Portal?
A Customer Support Portal is a self-serve, web-based online portal where your contacts can create tickets, check on the status of previously created tickets, view solution articles from your Knowledge Base as well as search for any article, and more.
At Desk365, we deeply listen to our customers, and we rolled out a new look to the Customer Support Portal. The support portal layout has been modified to make it easier to access your tickets and Knowledge Base articles.

Modify your Support Portal to reflect your brand guidelines
You can customize your support portal according to your brand guidelines and give your users a welcome feel with Desk365. You can reflect your Customer Support Portal in your brand colors so that users will love the experience and it doesn’t look like an external product to them.
Let’s look at all the customizations that you can do in Support Portal in detail below:
1. Log in to your Agent Portal as an administrator.
2. Go to Settings > Channels > Support Portal
Settings section
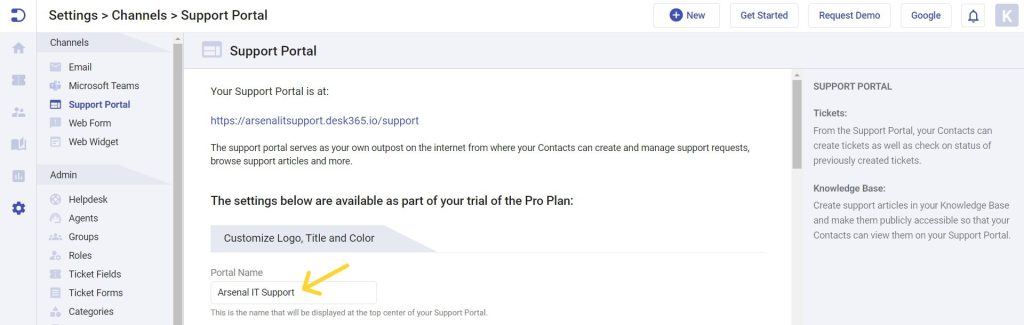
1. Portal Name

Enter the name for your Support Portal under Portal Name. This is the name which your agents and contacts will be seeing on the top of the Customer Support Portal.
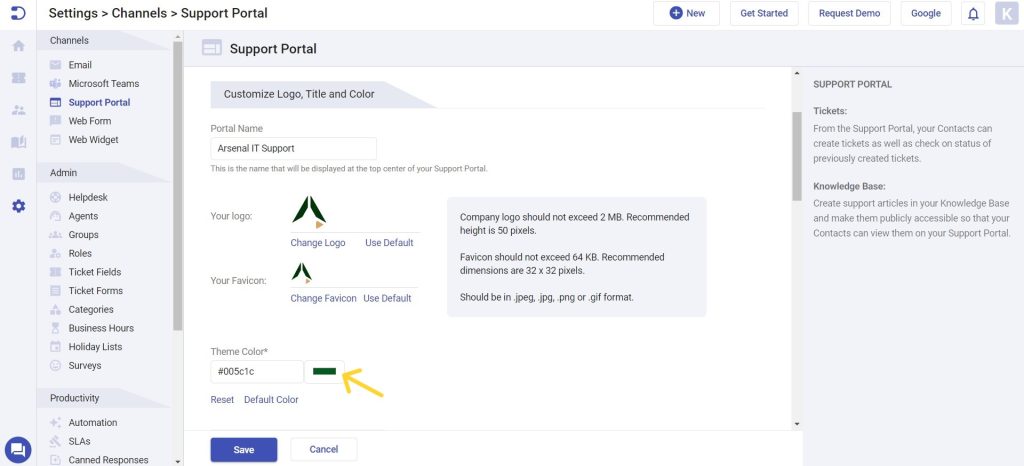
2. Logo and Favicon
You can upload your company logo by clicking on Change logo.
Favicon is the image that represents a website on the address bar of a browser near the title of the page.
You can upload the Favicon image by clicking on Change Favicon.
Note: Company logo should not exceed 2 MB. Recommended height is 50 pixels.
Favicon should not exceed 64 KB. Recommended dimensions are 32 x 32 pixels.
Should be in .jpeg, .jpg, .png or .gif format.
3. Theme Color

You can reflect your Customer Support Portal in your brand theme colors so that users will love the experience.
Use the color palette to pick your right brand color or type in the hex codes under the Theme Color option.
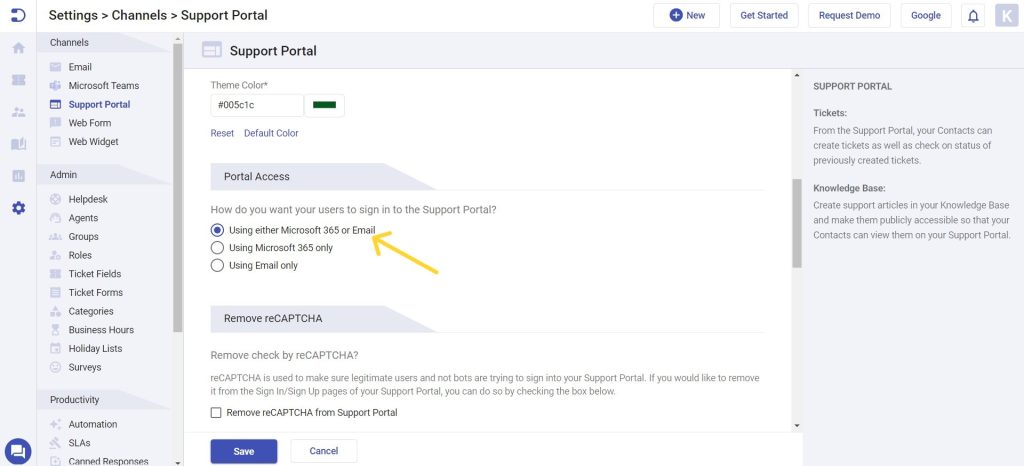
4. Configure how users can sign into the Support Portal

Now, you can configure how the users can use Support Portal. The default configuration is to allow all users who visit your Support Portal Using either Microsoft 365 or Email.
You also have other options like “Using Microsoft 365 only” and “Using Email only”.
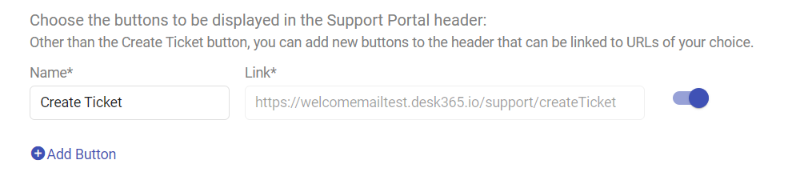
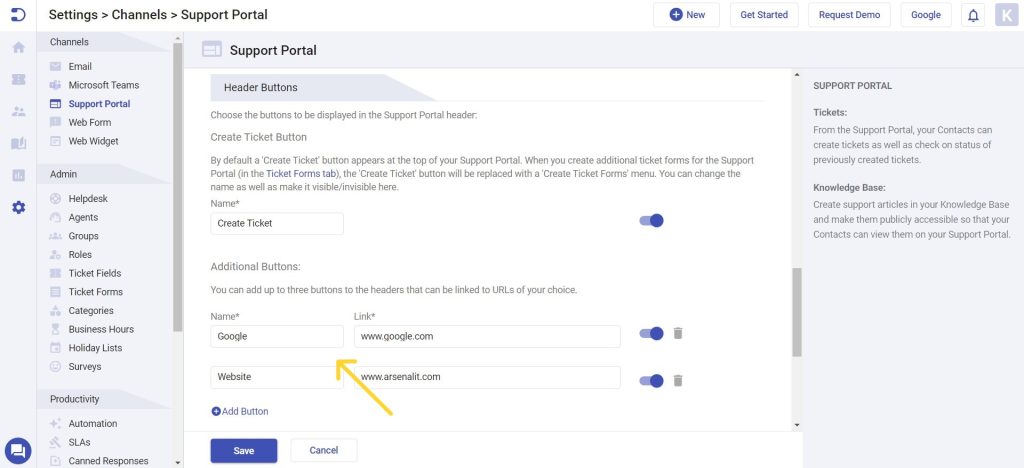
5. Choose the buttons to be displayed in the Support Portal header

You can now customize the buttons that are displayed in the Customer Support Portal’s header.
Other than the Create Ticket button, you can add new buttons to the header that can be linked to URLs of your choice.
This is useful when you want to link to content that is outside of Desk365, like taking your customers to your website, google or anywhere as per your wish.
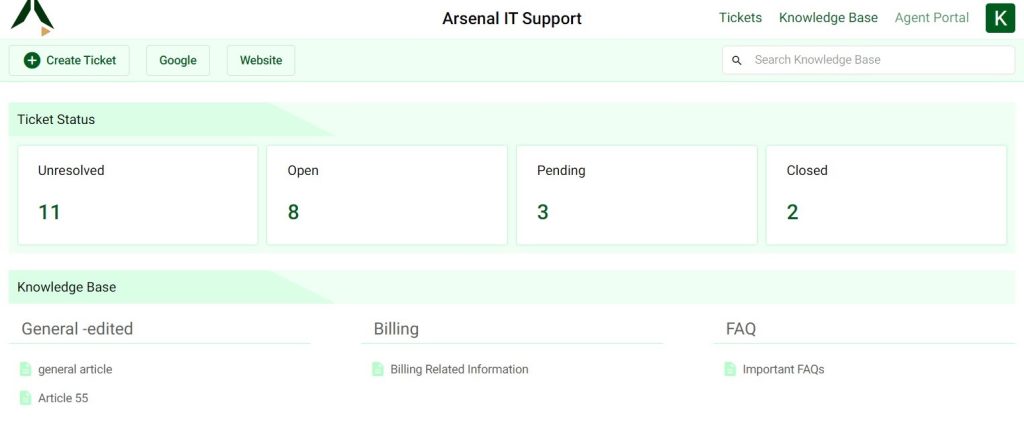
In this example, we added two more buttons to be made available in the Support Portal.

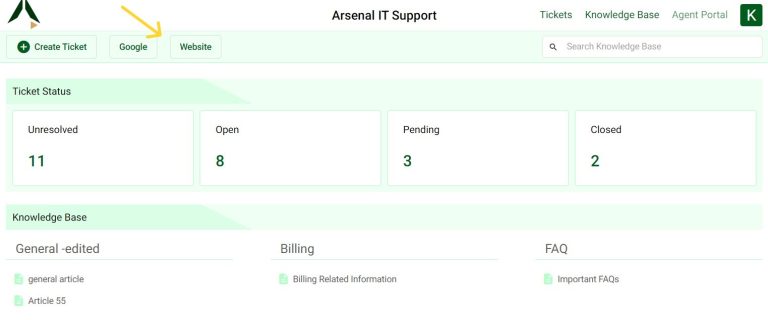
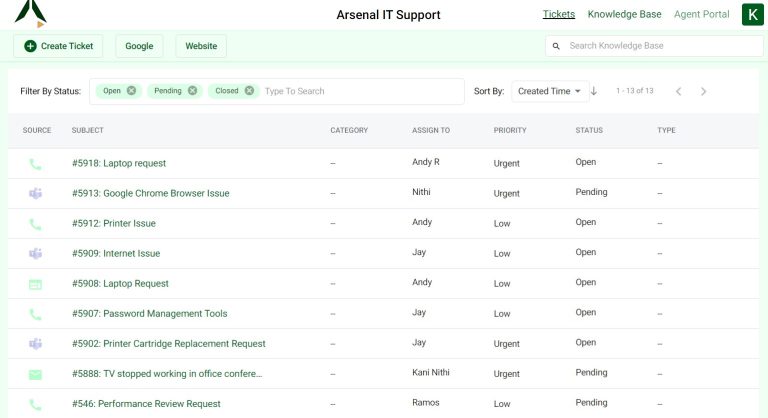
After adding the new buttons, you can find them displayed in the Customer Support Portal header.

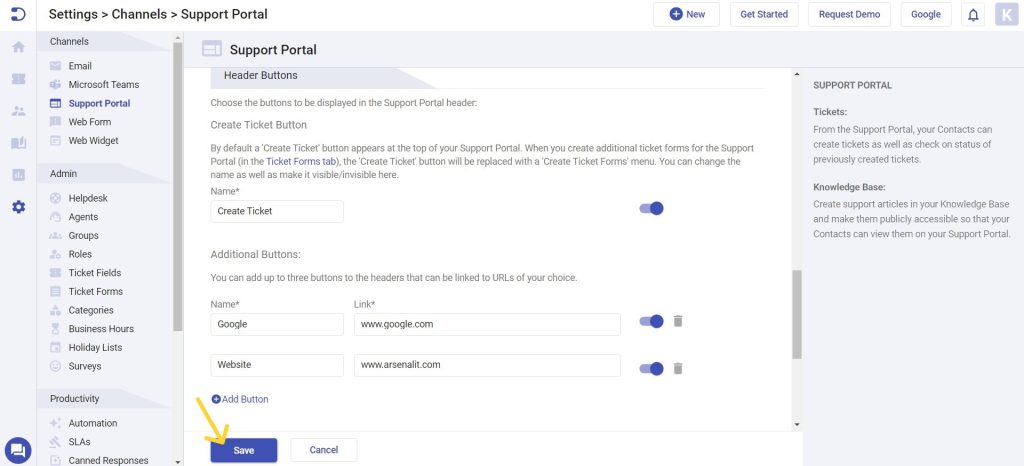
Finally, click on the Save button to apply all these changes reflected on your Customer Support Portal immediately.

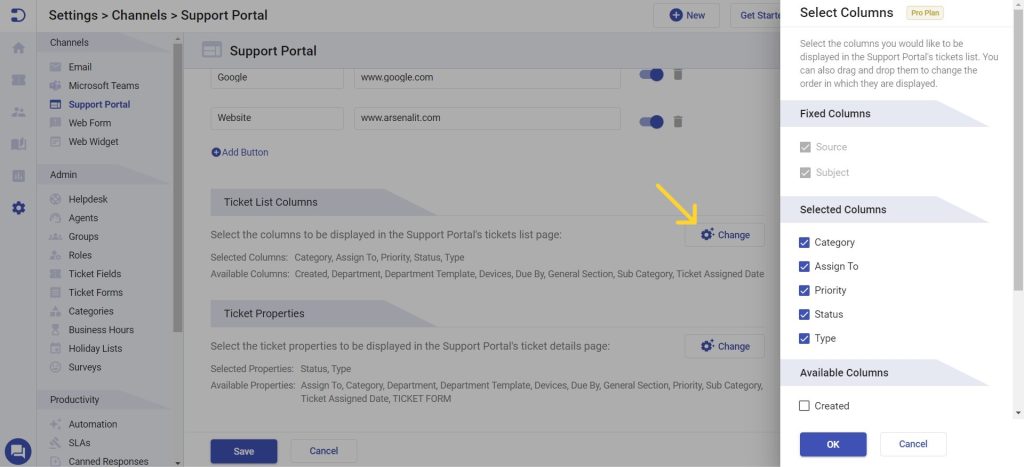
6. Ticket List Columns

Select the columns you would like to display in the Customer Support Portal’s tickets list. You can also drag and drop them to change the order in which they are displayed.
After selecting the columns, click on the ‘Ok’ button. Finally, click the ‘Save’ button to save these changes.
Now, when you visit the Support Portal’s tickets list page, you’ll notice the columns that you selected appear.

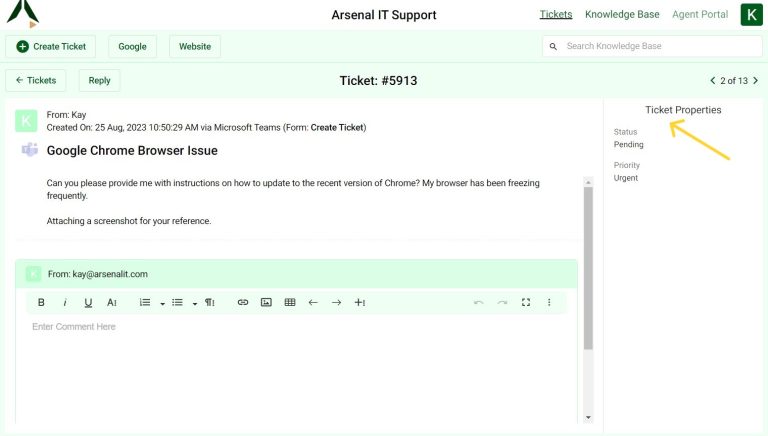
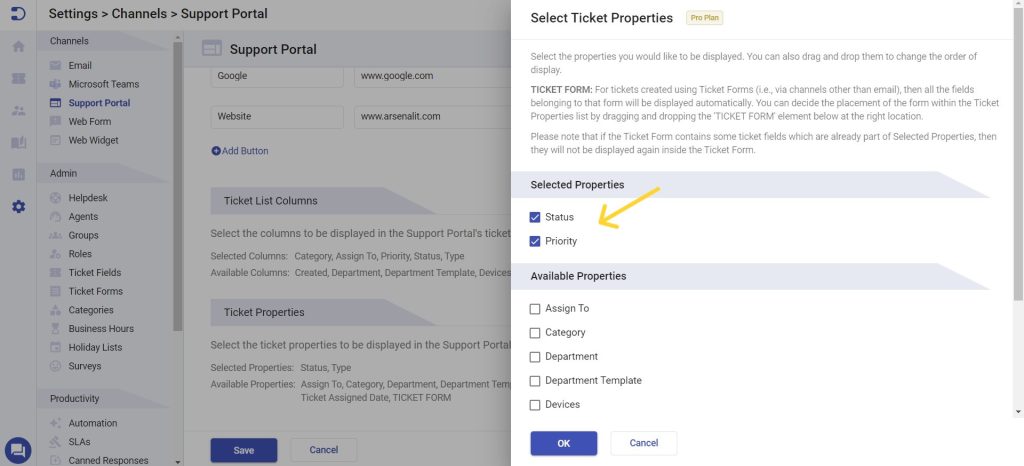
7. Ticket Properties

You can select the ticket properties to be displayed in the Support Portal’s ticket details page. You can also drag and drop them to change the order of display.
For tickets created using Ticket Forms (i.e., via channels other than email), all the fields belonging to that form will be displayed automatically.
You can decide the placement of the form within the Ticket Properties list by dragging and dropping the ‘status’ element at the right location you want.
After selecting the columns, click on the ‘Ok’ button. Finally, click the ‘Save’ button to save these changes.
Now, when you visit the Support Portal’s tickets details page, you’ll notice the columns that you selected appear.